3Dビュー機能強化!(PLATEAU対応)
【2022/4/15】
【2024/2/26】更新
【2024/2/26】更新
近年、様々な分野において3Dモデルが導入されており、地方公共団体をはじめとした3D都市モデルの整備や活用が検討されるなど、3D表示の普及が進んでいます。
PC-MAPPINGでは、3Dビューの表示機能の強化を行なっています。
これにより、単に立体で表現するだけではなく、見栄えを調整してよりリアルな3D表現が可能となります。
PC-MAPPINGでは、3Dビューの表示機能の強化を行なっています。
これにより、単に立体で表現するだけではなく、見栄えを調整してよりリアルな3D表現が可能となります。
1.テクスチャーの貼り付け(テクスチャーマッピング)
PCM8.020にて、「3D都市モデル(Project PLATEAU)東京都23区(CityGML 2020年度)」(以下、「3D都市モデル」)のインポート機能が追加されました。
コマンド「LoadCityGmlTokyo」を実行し、gml、もしくは、zipファイルを指定することで、CityGMLデータをPC-MAPPINGに取り込むことができます。
3D都市モデル関連のTOPICSはこちら
LOD1とLOD2の3Dビュー機能による閲覧に対応しています。
<2024/2/26追記>
2020年度のデータを[LoadPLATEAU]コマンドで読み込む場合、現在はデータ構成が変更されているため、
読み込みエラーが発生する場合があります。
そのため新しい3D都市モデル(Project PLATEAU)をご利用ください。
従来の[LoadCityGmlTokyo]コマンドですと、CityGML 2020年度のインポートが行えます。
コマンド「LoadCityGmlTokyo」を実行し、gml、もしくは、zipファイルを指定することで、CityGMLデータをPC-MAPPINGに取り込むことができます。
3D都市モデル関連のTOPICSはこちら
LOD1とLOD2の3Dビュー機能による閲覧に対応しています。
<2024/2/26追記>
2020年度のデータを[LoadPLATEAU]コマンドで読み込む場合、現在はデータ構成が変更されているため、
読み込みエラーが発生する場合があります。
そのため新しい3D都市モデル(Project PLATEAU)をご利用ください。
従来の[LoadCityGmlTokyo]コマンドですと、CityGML 2020年度のインポートが行えます。

LOD1

LOD2(屋根形状を定義)
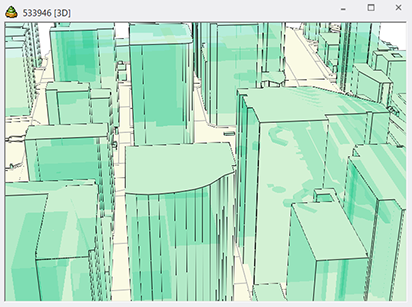
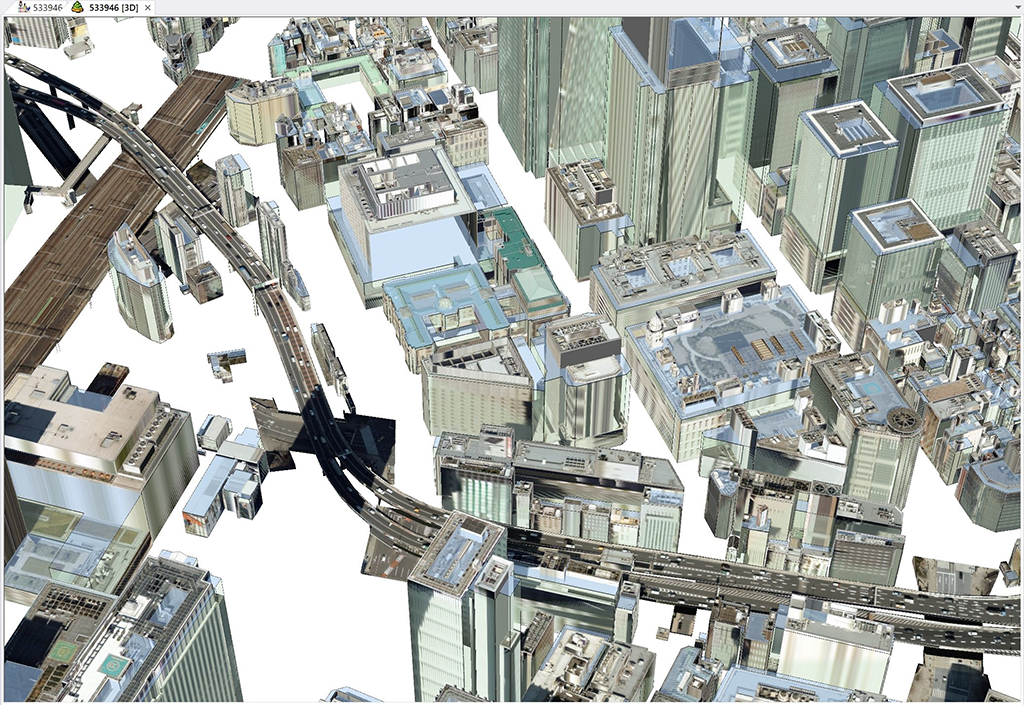
また、LOD2の3Dオブジェクトに対して、テクスチャー画像の貼り付けを行なうことができます。
[3D]-[表示]-[テクスチャーマッピングのON/OFF]チェックONにすると、テクスチャーマッピング機能による3Dオブジェクトへの画像の貼り付け処理を行ないます。
[3D]-[表示]-[テクスチャーマッピングのON/OFF]チェックONにすると、テクスチャーマッピング機能による3Dオブジェクトへの画像の貼り付け処理を行ないます。

事前準備① フォルダの設定
「3D都市モデル」には、地物に貼るためのテクスチャーとして、GeoTiff形式の画像が格納されています。
この画像は全て、ダウンロードしたデータのルートフォルダ直下のサブフォルダに格納されています。
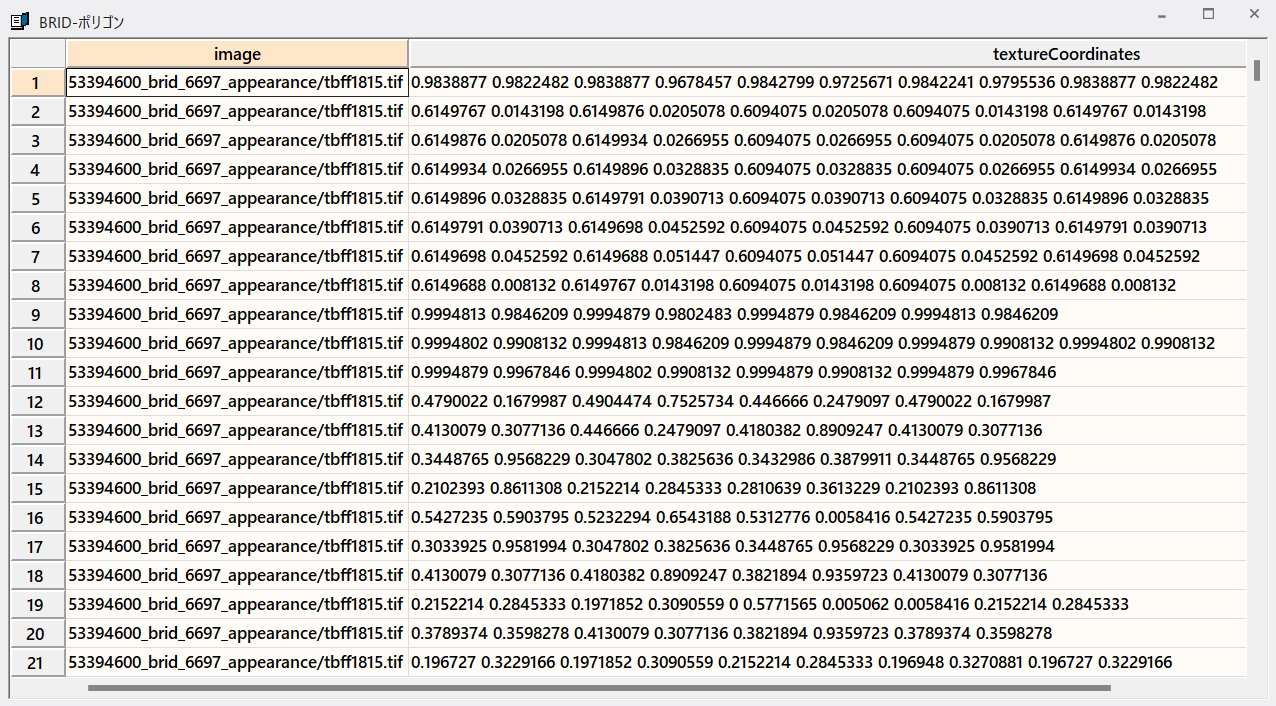
PC-MAPPINGでは、「3D都市モデル」に定義されるテクスチャー画像ファイル(GeoTiff)パスとtextureCoordinates(テクスチャー画像の切り出し座標列)を属性として取り込みます。
この画像は全て、ダウンロードしたデータのルートフォルダ直下のサブフォルダに格納されています。
PC-MAPPINGでは、「3D都市モデル」に定義されるテクスチャー画像ファイル(GeoTiff)パスとtextureCoordinates(テクスチャー画像の切り出し座標列)を属性として取り込みます。
「image」フィールドには、「53394600_brid_6697_appearance/tbff1815.tif」のように、ファイルパスが相対パスで格納されています。
そのため、プロジェクトデータとテクスチャー画像のサブフォルダを同じフォルダに格納することで、プロジェクトデータからテクスチャー画像を参照することができます。
そのため、プロジェクトデータとテクスチャー画像のサブフォルダを同じフォルダに格納することで、プロジェクトデータからテクスチャー画像を参照することができます。
事前準備② キーリストの登録
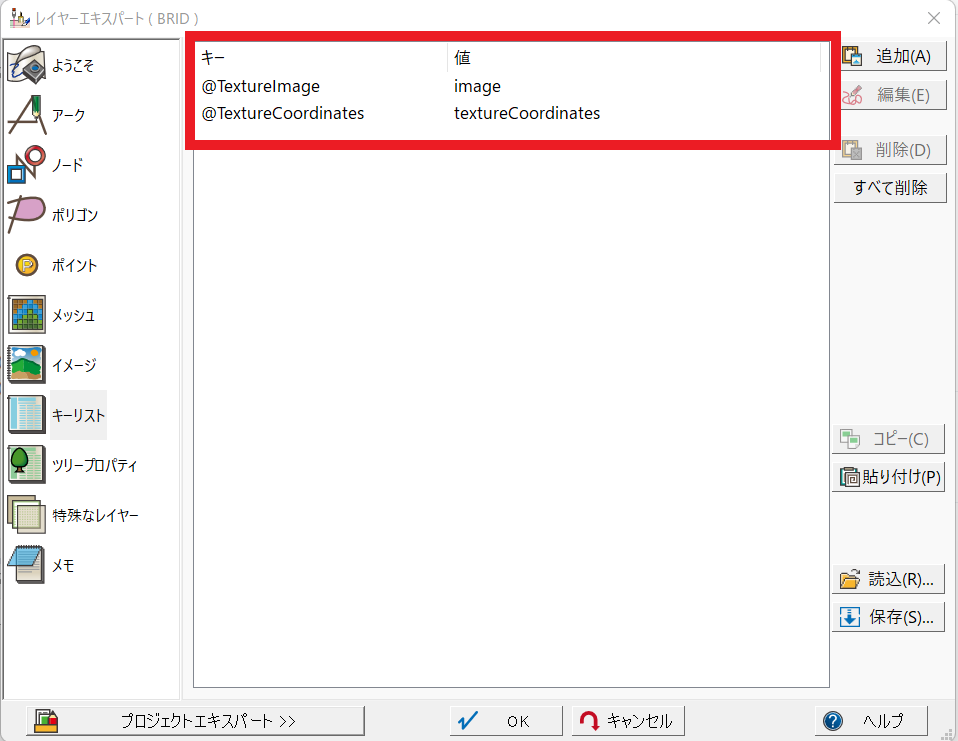
3D表示を行なうレイヤーのキーリストに、以下のキーが登録されていることを確認します。
- @TextureImage=(テクスチャー画像ファイルへのパス名が格納されているポリゴン属性フィールド名)
- @TextureCoordinates=(テクスチャー画像の切り出し座標列が格納されているポリゴン属性フィールド名)
この機能は、①と②が満たされている場合、貼り付け処理が行われます。
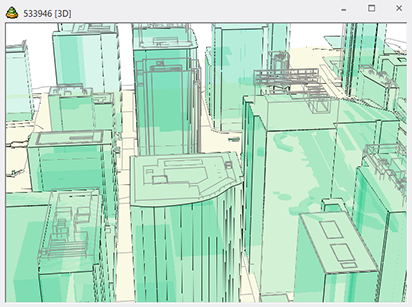
[3D]-[表示]-[テクスチャーマッピングのON/OFF]の切り替えによって、テクスチャー画像の表示/非表示を制御することができます。
[3D]-[表示]-[テクスチャーマッピングのON/OFF]の切り替えによって、テクスチャー画像の表示/非表示を制御することができます。

2.陰影付け
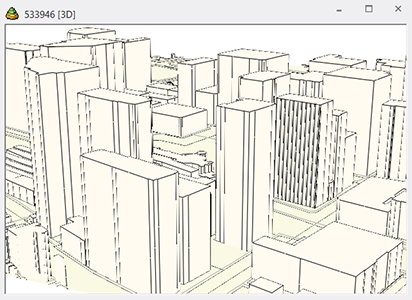
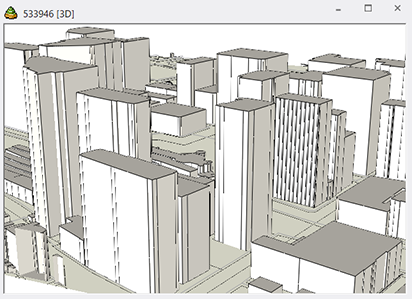
[3D]-[表示]-[陰影付けのON/OFF]をチェックONにすると、既定の照明(光源)を想定して簡易な陰影付けを行います。
陰影付けは3D都市モデルだけでなく、全ての3Dポリゴンオブジェクトに対して有効です。
テクスチャー画像を貼り付けた状態の3Dオブジェクトにも陰影付けを行なえます。
陰影付けは3D都市モデルだけでなく、全ての3Dポリゴンオブジェクトに対して有効です。
テクスチャー画像を貼り付けた状態の3Dオブジェクトにも陰影付けを行なえます。

陰影なし

陰影あり
3.3Dシンボル
3Dビューでのポイントシンボル表示が可能になりました。

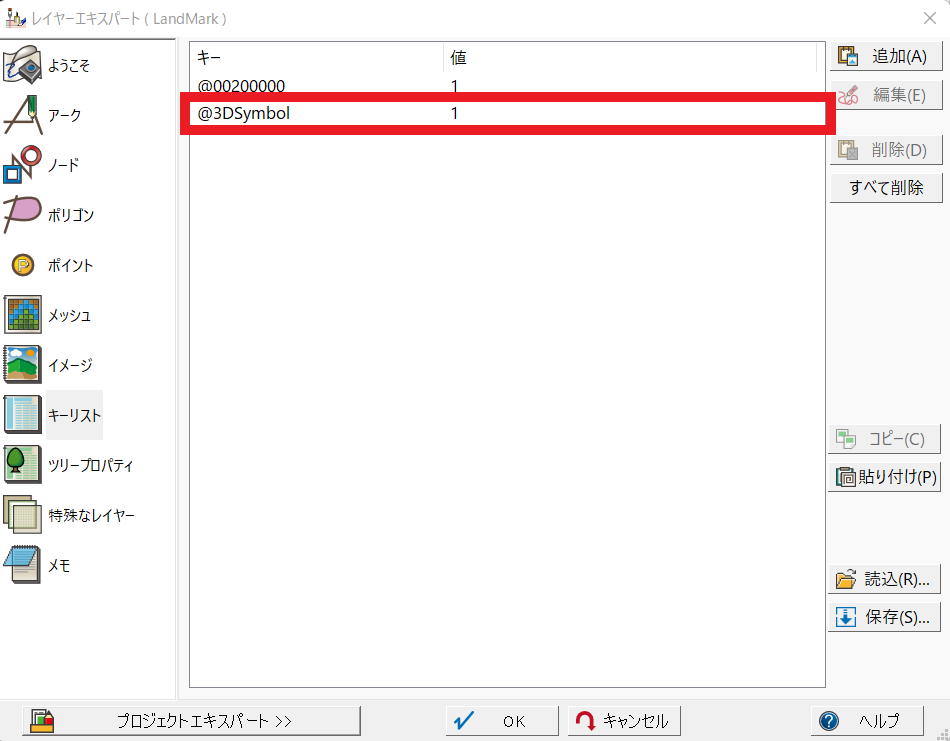
事前準備① キーリストの登録
3D表示を行なうポイント(*)が登録されているレイヤーのキーリストに@3DSymbol = 1をセットします。
(*)各ポイントにZ値がセットする必要があります。Z値の付与は、[編集]-[編集]-[Z値]-[一括Z値付与]等のメニューから行えます。
(*)各ポイントにZ値がセットする必要があります。Z値の付与は、[編集]-[編集]-[Z値]-[一括Z値付与]等のメニューから行えます。
事前準備② ポリゴン内部属性の登録

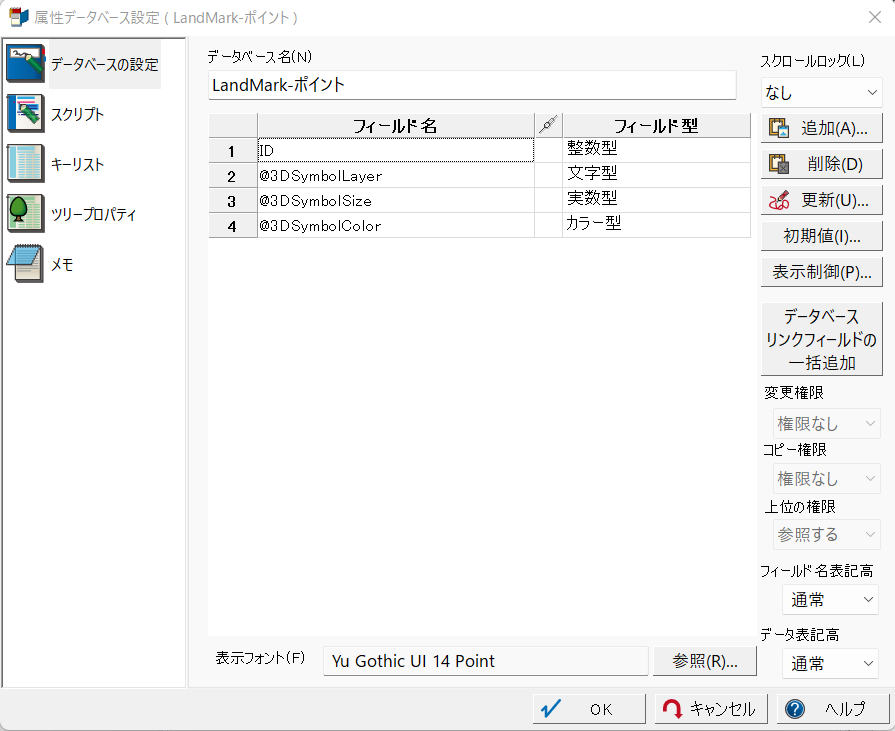
該当レイヤーのポイント内部属性に、以下のフィールドを追加します。
フィールド名:@3DSymbolLayer/スタイル:文字型
フィールド名:@3DSymbolSize/スタイル:実数型
フィールド名:@3DSymbolColor/スタイル:カラー型
(@は半角)
フィールド名:@3DSymbolLayer/スタイル:文字型
フィールド名:@3DSymbolSize/スタイル:実数型
フィールド名:@3DSymbolColor/スタイル:カラー型
(@は半角)
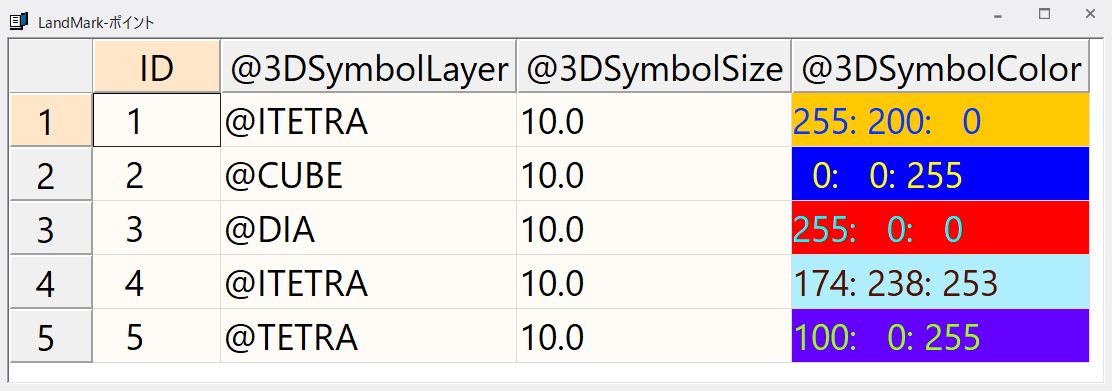
追加したフィールドのレコードには、以下の内容を入力します。
フィールド名:@3DSymbolLayer⇒シンボルタイプを記述(@CUBE、@TETRA、@ITETRA、@DIA、@SPHERE※のいずれか)
フィールド名:@3DSymbolSize⇒シンボルサイズ(概ねメートル単位の実サイズ)
フィールド名:@3DSymbolColor⇒シンボルのカラーを設定
(@は半角)
※@SPHEREのパラメーター
「球」の近似度を指定できます。(デフォルトは16)
例:SPHERE△32
△は半角スペース
フィールド名:@3DSymbolLayer⇒シンボルタイプを記述(@CUBE、@TETRA、@ITETRA、@DIA、@SPHERE※のいずれか)
フィールド名:@3DSymbolSize⇒シンボルサイズ(概ねメートル単位の実サイズ)
フィールド名:@3DSymbolColor⇒シンボルのカラーを設定
(@は半角)
※@SPHEREのパラメーター
「球」の近似度を指定できます。(デフォルトは16)
例:SPHERE△32
△は半角スペース


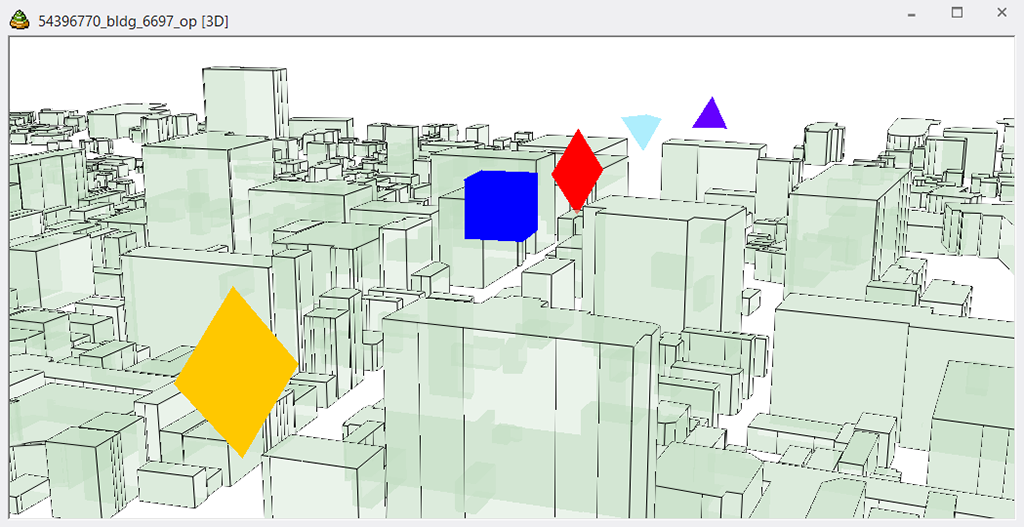
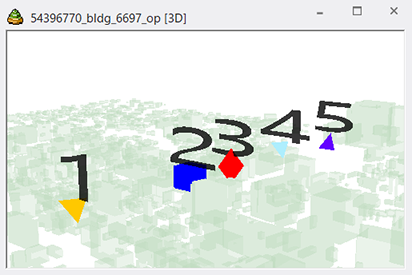
①と②で設定したポイントは、3Dビューにて3Dシンボル化されます。
[編集]-[編集]-[レイヤー]-[注記3Dビュー設定]を実行すると、注記も合わせて3Dビュー上で表示することができます。
[編集]-[編集]-[レイヤー]-[注記3Dビュー設定]を実行すると、注記も合わせて3Dビュー上で表示することができます。

今回はPC-MAPPINGでの3D表示方法についてご紹介しました。
こちらで紹介した機能は全てPC-MAPPINGの標準機能となっていますので、ぜひ最新版にてお試しください。